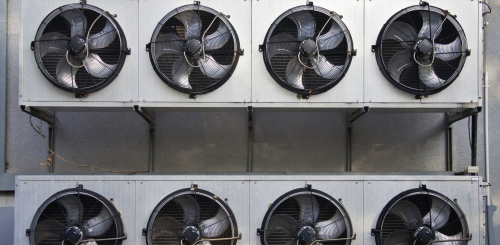
© 123RF
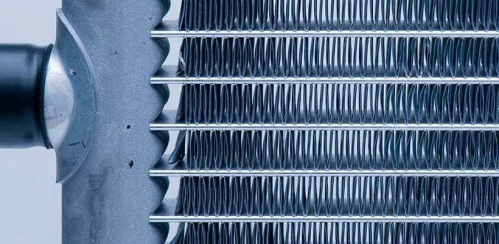
© 123RF table { width: 100%; border-collapse: collapse; } th, td { padding: 8px; text-align: left; } th { background-color: #f2f2f2; } td:first-child { width: 40%; /* Par exemple, vous pouvez ajuster la largeur en fonction de vos besoins */ } tr:nth-child(even) td ...
Continuez votre lecture en créant votre compte et profitez de 5 articles gratuits
Pour lire tous les articles en illimité, abonnez-vous